Video game to assist children with cerebal palsy have fun and provide rehabilitation.
- Interaction, UX Design
- Unity Implementation
- Illustration
- Sound Design
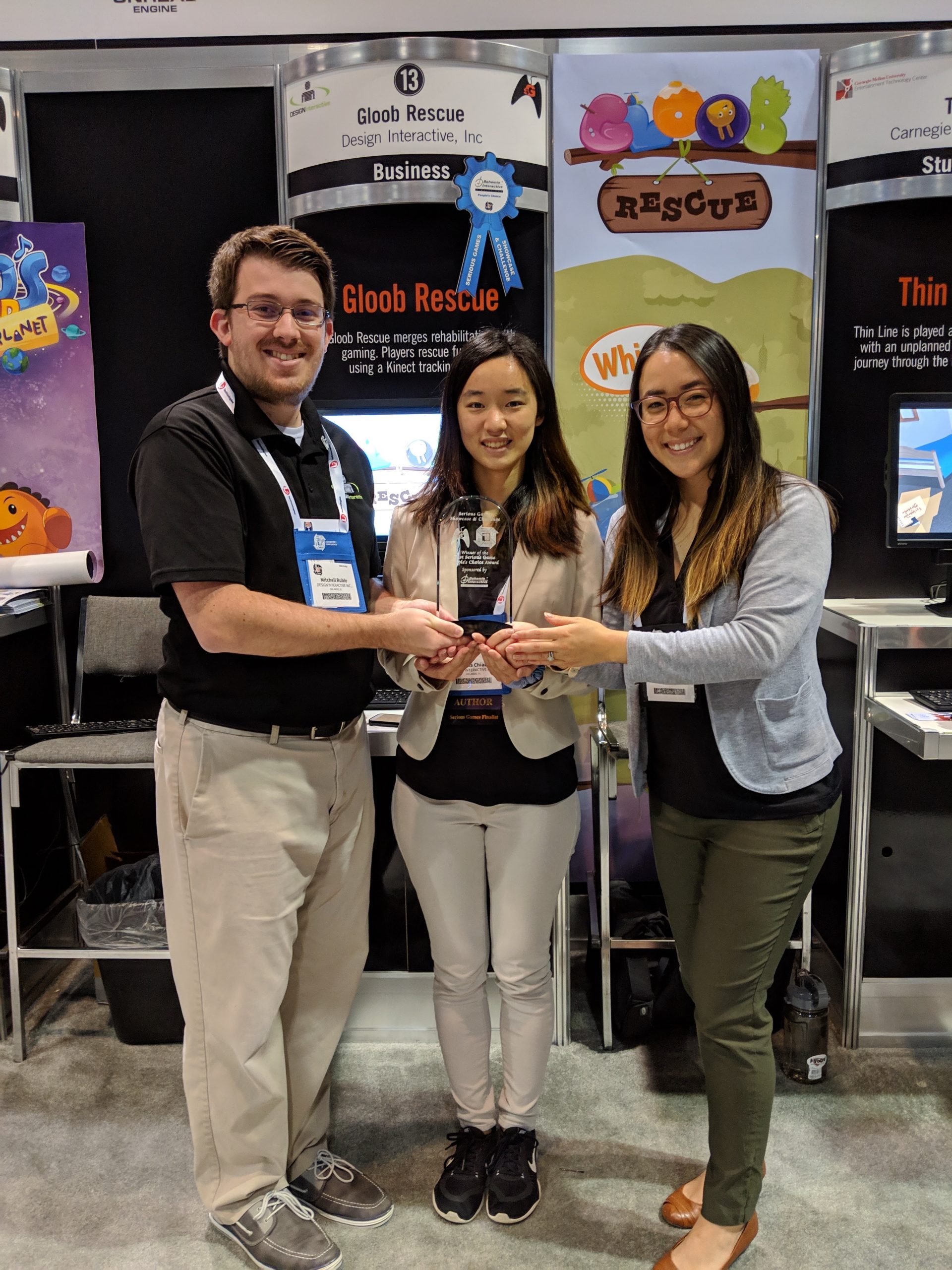
Awards & Mentions
- Serious Game Showcase and Challenge
- People’s Choice Award ITSEC
Client
Year
2017
The Problem
Children with cerebral palsy lack a fun, interactive way to practice their motor skills and to enhance their movement ranges.
The Solution
Create a video game that uses the Kinect to track user movements to help them practice their motor skills.
My Process
Inspiration and Story
The first step in creating Gloob Rescue was to create the story. Given our quick turn around, technology restraints, and user, we created our requirements. We needed a game that was quick, replayable, customizable, and required the user to use their arm movement.
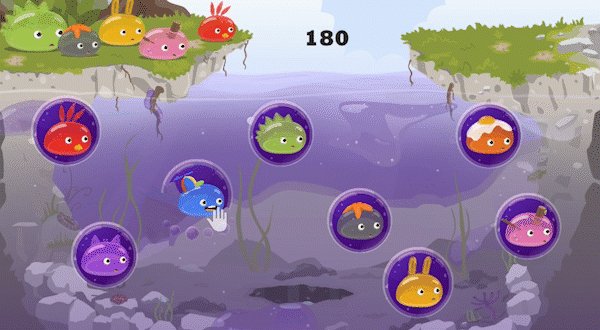
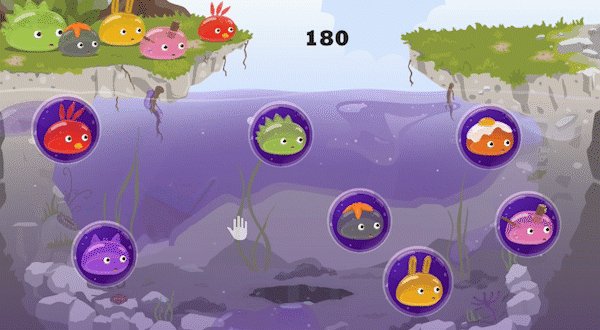
Working with the creative team, we brainstormed the story of “gloobs stuck in bubbles”. This story was fun, easy to understand, and easily prompts the user to what they need to do. A priority was to ensure that the game looked like a normal app that they might see on their phones – to bring a bit of normalcy to a game that they typically don’t get to enjoy playing.


Character Design and Illustration
After the interaction was decided, I had a fun time creating the characters, animations, and environments.
I created a silly and fun character that children would enjoy – the “gloob” ; a colorful creature.
Each gloob had loopable animations – for the eyes and mouth. I illustrated, animated, and then set up these animations into Unity by animating in After Effects > exporting the animations as gifs > and then importing the gifs as sprites into corresponding labeled animations in Unity so that they could be easily triggered.
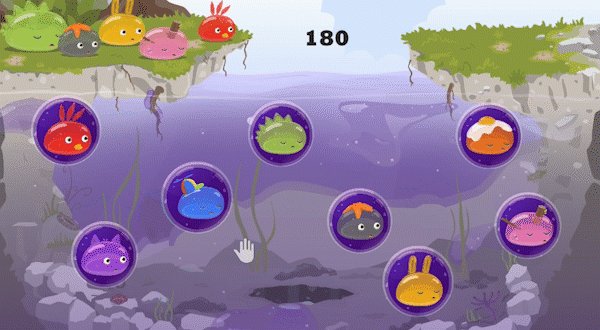
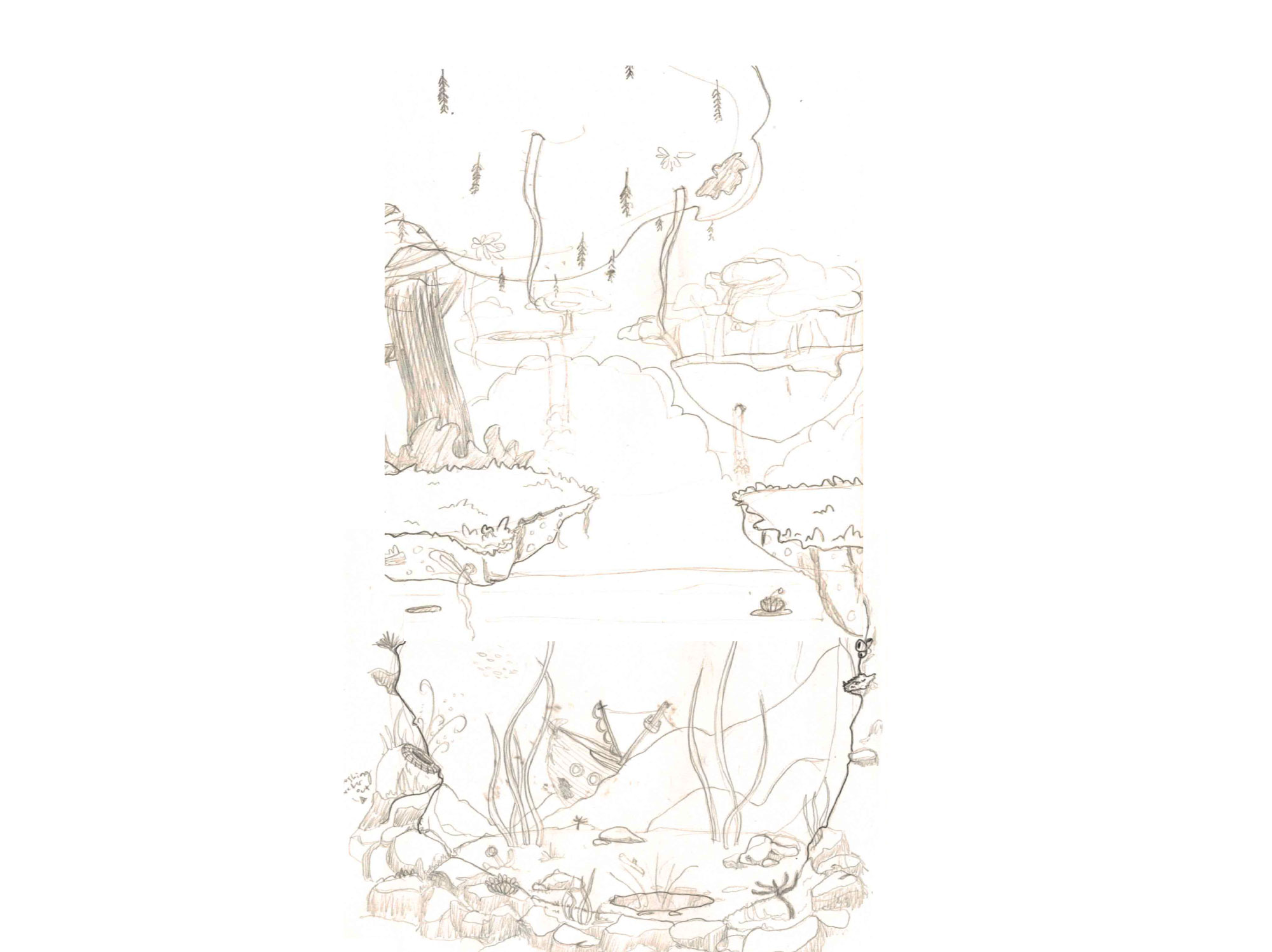
For the environment, I stuck to a fairy-tale woods-land concept with a mysterious pond of purple goo. I ensured that the layers of the pond were exported separately to provide depth when implemented. I also set up these designs into Unity.
Interaction Design
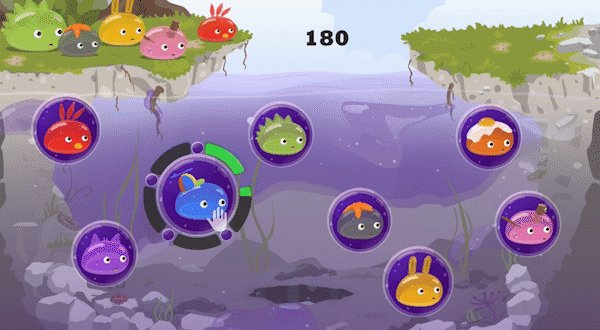
Using their hands, users would be able to view their hand represented on screen with an icon and they could “hover” over the bubbles that the gloobs were entrapped in to start a countdown to pop the bubble and save the gloob.
Each bubble contained a hover state that would indicate several things:
- That the user has, indeed, collided with a bubble
- A progress bar for a countdown timer to indicate the amount of time left till the bubble “pops”
- In-between markers within the progress bar that provided quick visual and audible rewards for the user.
- This was important for our user because it could often be difficult for the user to hold their hand still for the entire time. Providing these quicker rewards allowed them to feel more accomplished sooner.
After the time had been completed, each bubble would provide a very satisfying audible “popping” sound and the gloob would jet out of the water and be “saved”. I helped to implement this customizable countdown timer with C# into our Unity project. The code affected how fast the timer moved and how quickly the in-between markers would be triggered.
What We Delivered
Our final deliverable included a desktop application that could be connected to the Kinect. Gloob Rescue provided options that allowed teachers and helpers to create a tailored range of motion interaction and time limit to provide customized experiences according to an individual child’s needs. Overall, user testing showed that children enjoyed the game and were able to complete the objective (popping bubbles within the given time).
The best part of Gloob Rescue was that we were able to provide a video game for children that normally do not have video games to play. Seeing their faces light up as they played a game that was fun and built for them definitely made it all worth it!