Assess, track, and forecast mental acuity
- Interaction, UX Design
- Animation
Client
Role
Tools

The Problem
Varying sleep patterns and caffeine intakes among soldiers led to unpredictable results that affected their quality of work.
The Solution
Provide the ability to assess, track, and forecast changes to a soldier’s mental acuity through user manual input and Fitbit data.
My Process
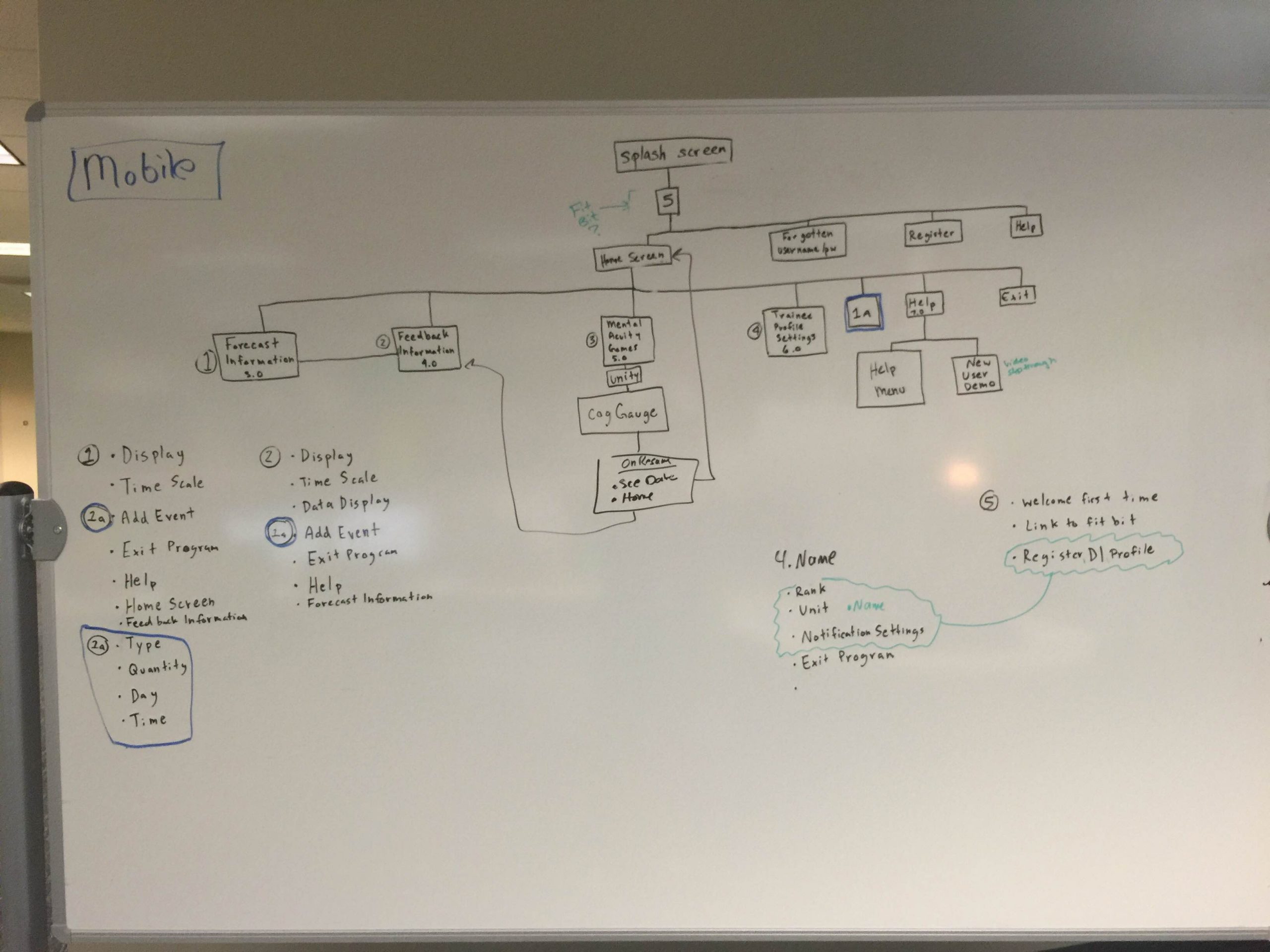
Userflows
Working with the research team I lead a userflow discussion based on existing requirements. After the discussion, I continued to sketch out multiple flows to develop an information architecture that would work best for a soldier. I started with a sketch and ended with a fleshed-out user flow.
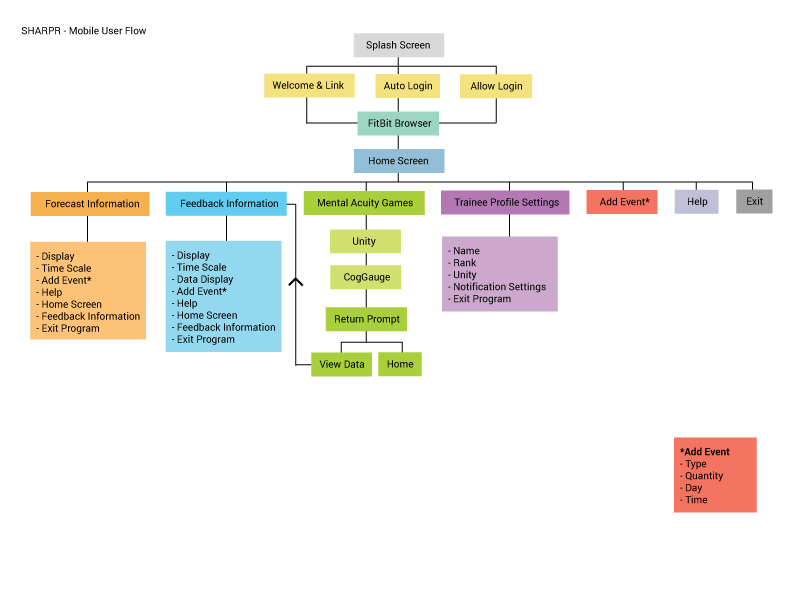
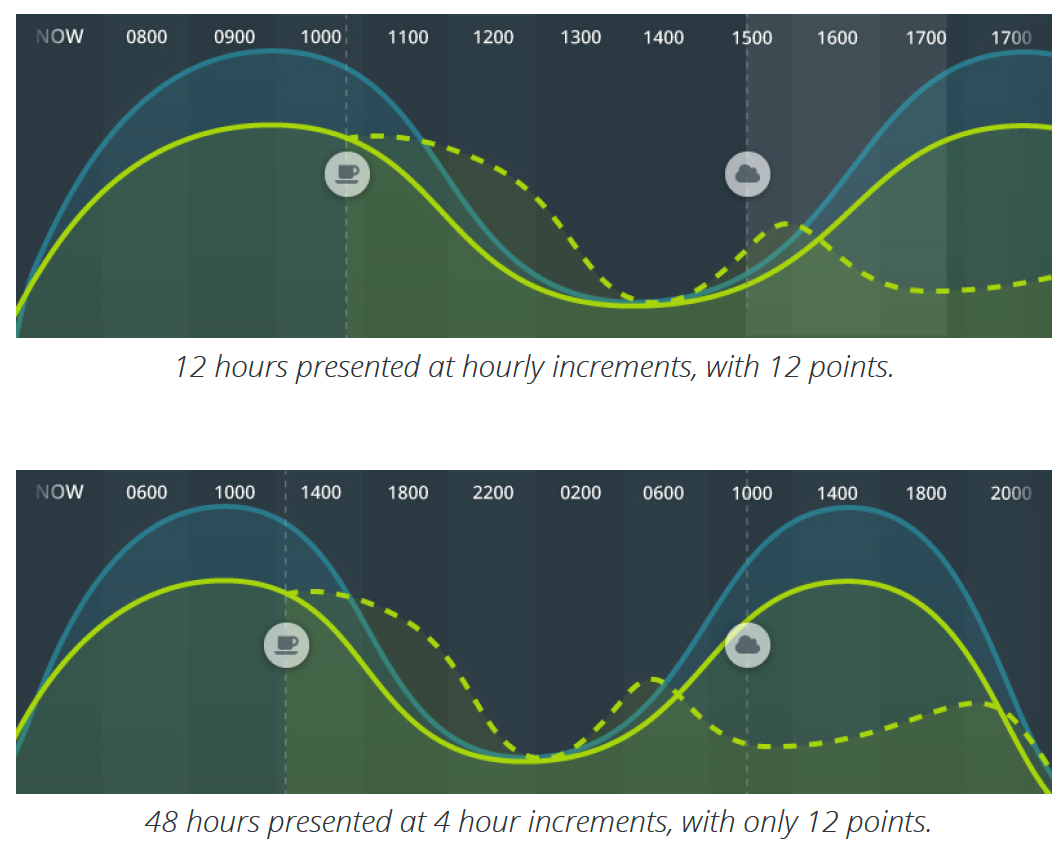
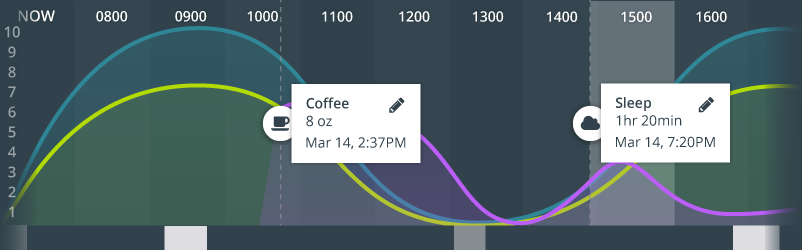
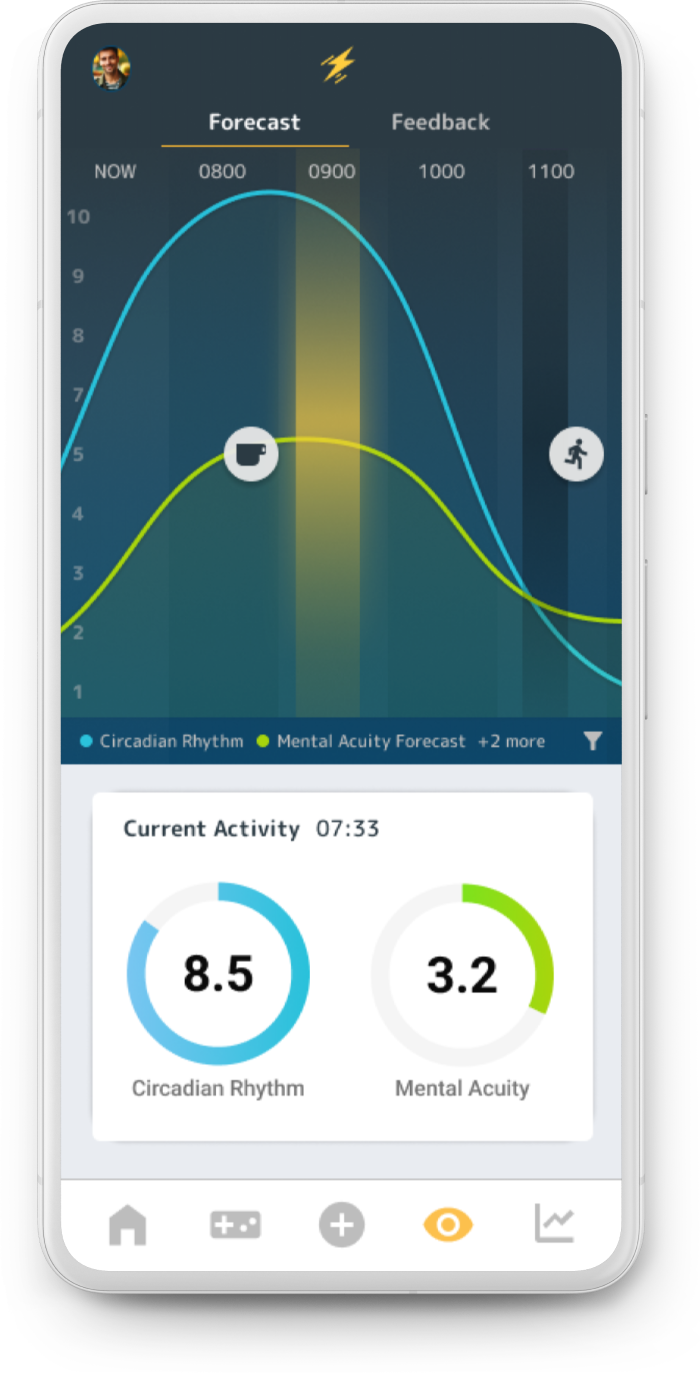
Data Visualization
Through ideation, we determined that graphs would be the easiest way to convey information to the user. The graphs are based on circadian rhythms and altered based on the caffeine intake and sleep patterns that the user can both input and track via a Fitbit. This would help the trainee and also the instructor to track how these data points affect the trainee.
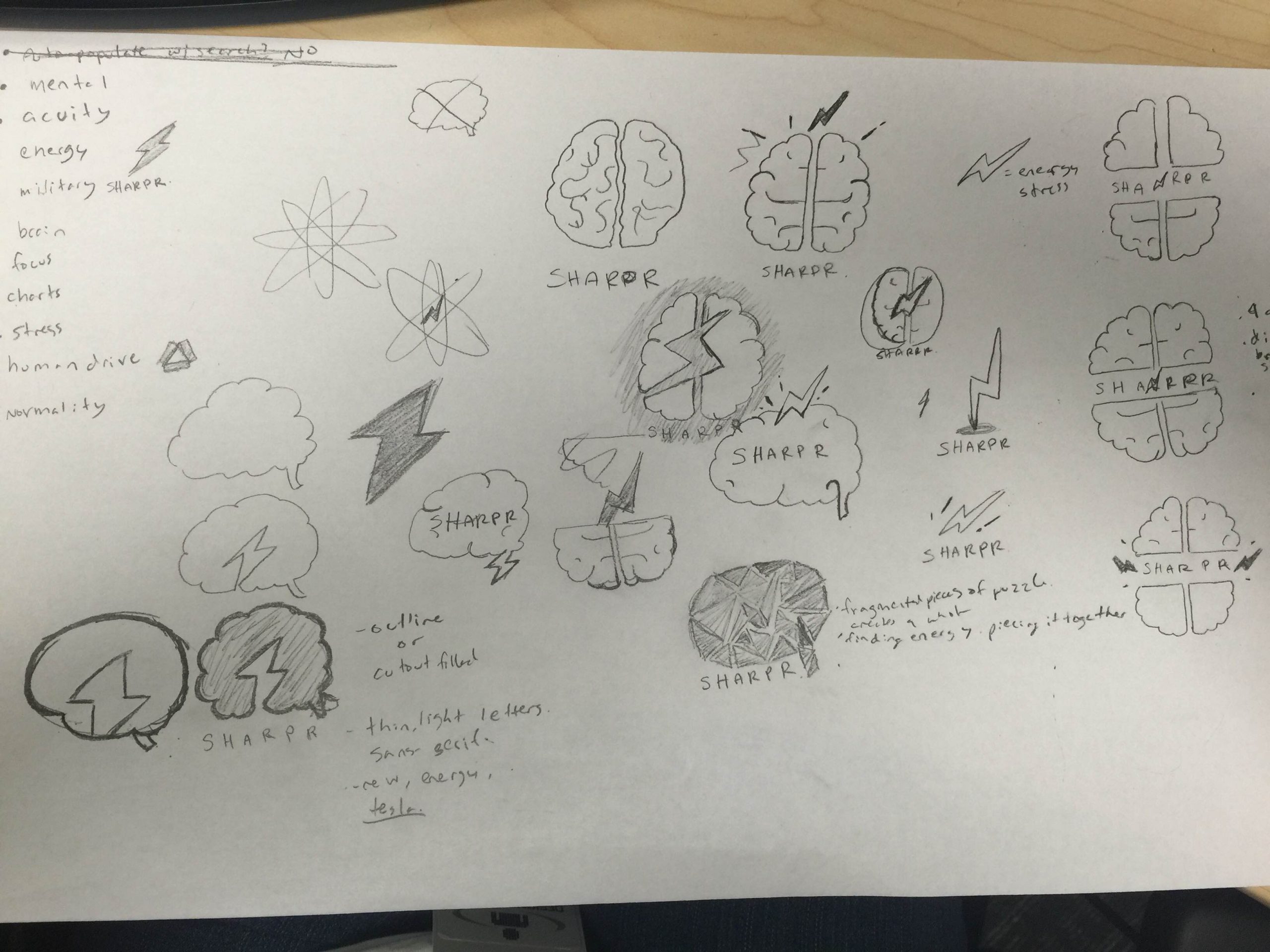
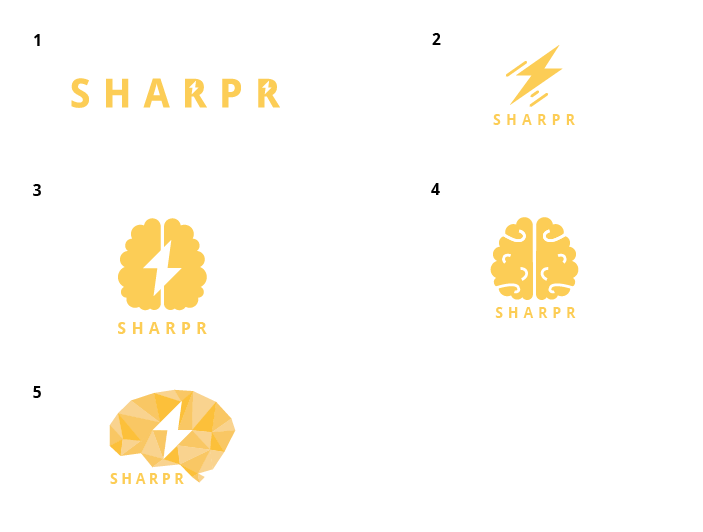
Logo & Animations
I had the pleasure of creating the logo for this application. Focusing on keywords that resonated with SHARPR, I brainstormed several designs to present to the team. In the end, we chose the lightning bolt design that represented the boost in productivity SHARPR could provide to a user.
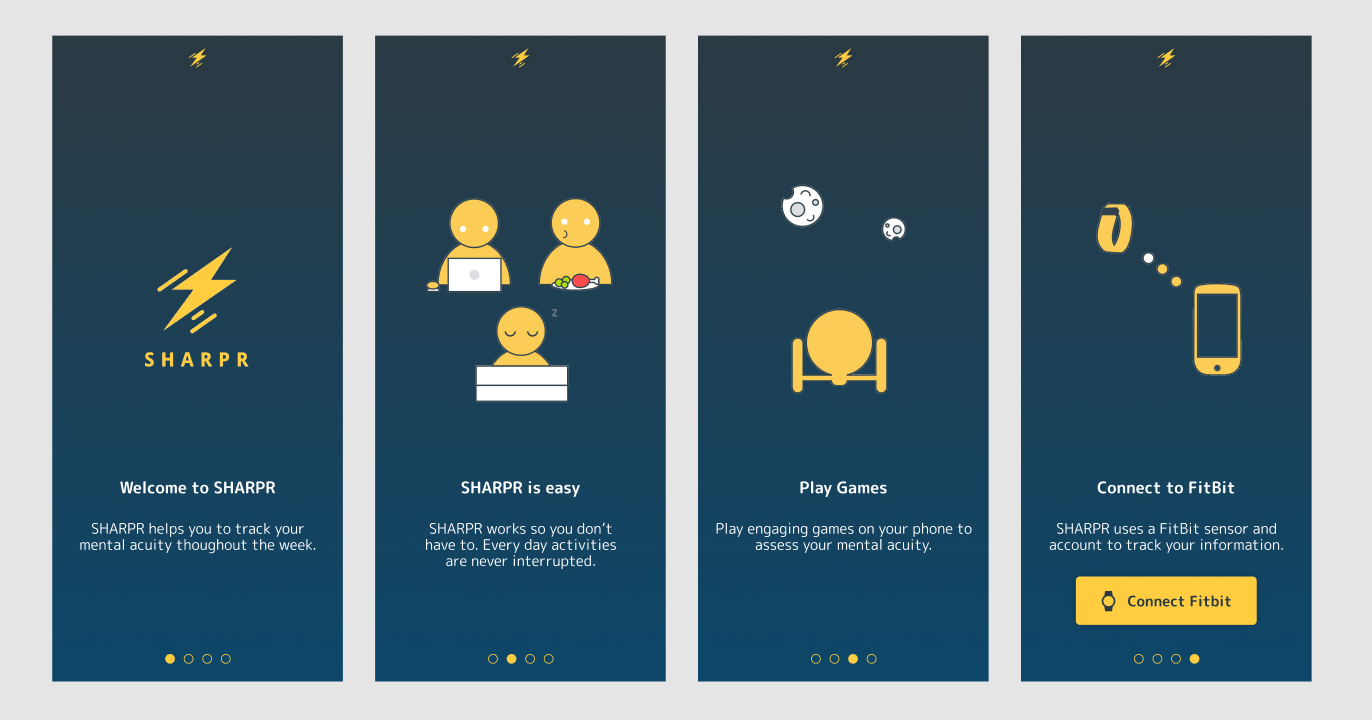
I then created a logo animation for the application’s welcome screen. I also created several other animations in After Effect’s for our onboarding pages to help provide a visual idea of each page.


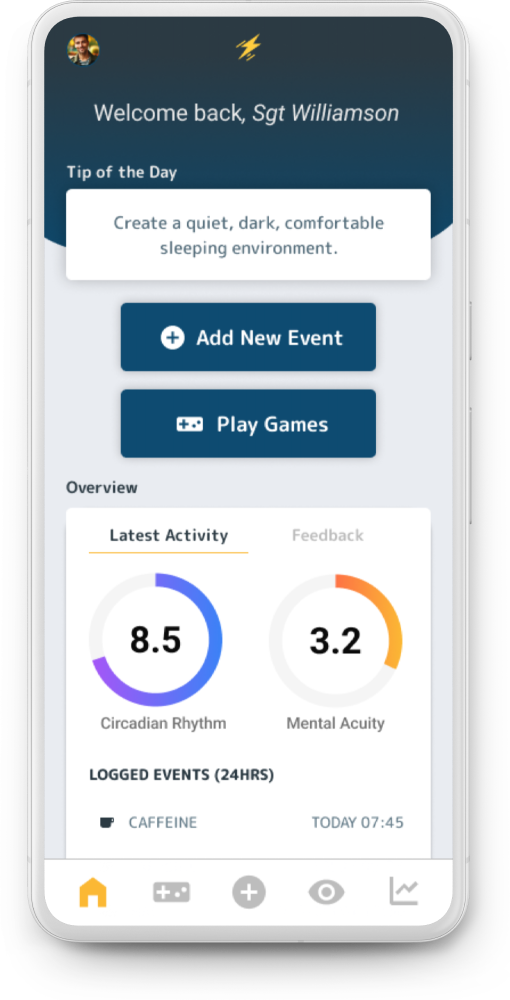
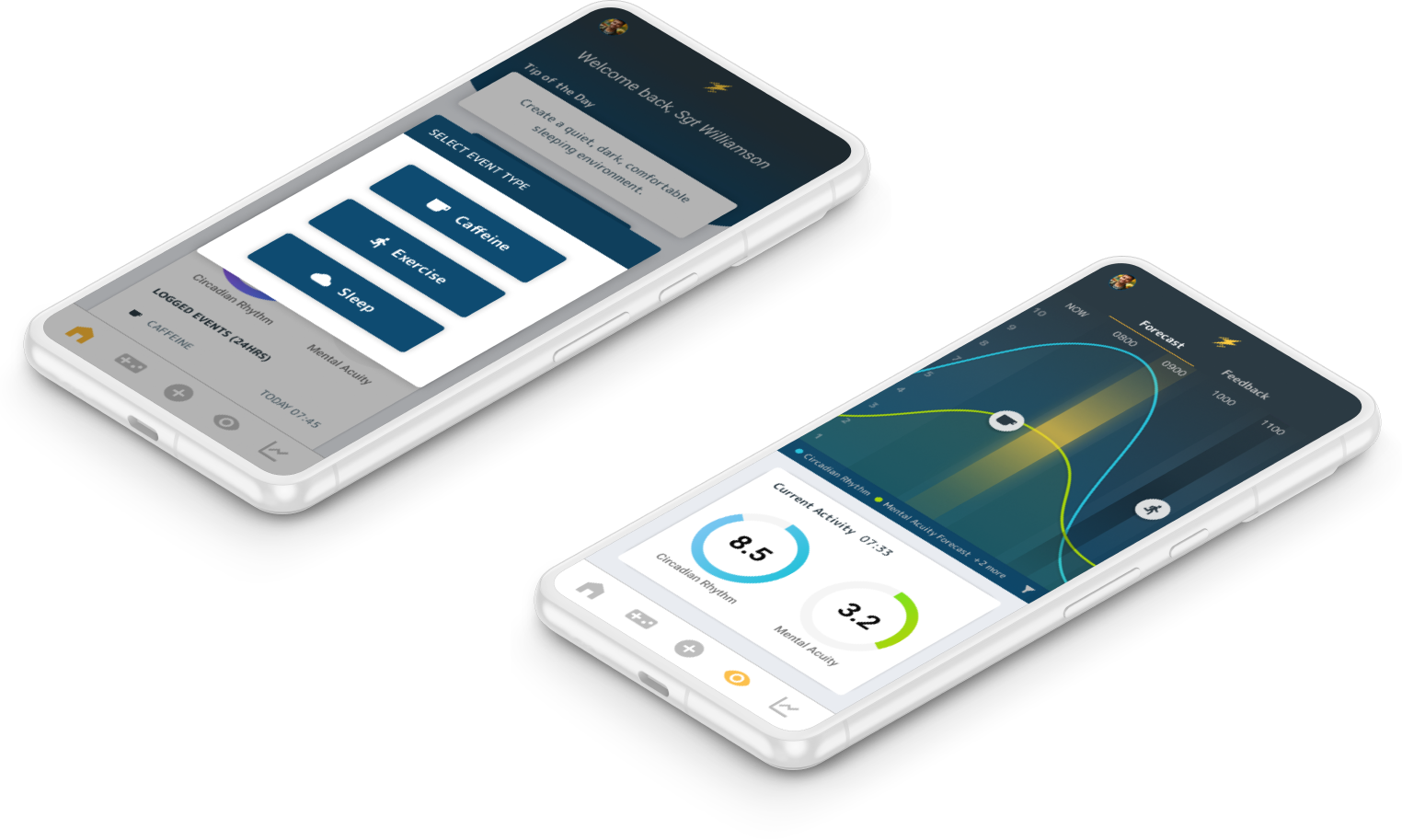
Design & Prototype
The design for SHARPR went through several iterations – wireframe, high-fidelity concepts, and click-thru prototypes. At each stage, we were able to gain general usability feedback in-house and also from our internal military SME’s. This feedback was incorporated into the latest designs and the final phase 1 designs were reviewed + prepped for the engineering team’s consumption.
What We Delivered
SHARPR was delivered to users for a first round of testing. From there, we were able to determine that a web component would provide additional benefit for the instructors. We plan on creating a web portal for instructors to track trainees’ performance soon.
I really enjoyed working on this project because it allowed me to work with data to provide user’s insight to their own body that they previously did not have. Also, it was exciting to have an opportunity to work on a mobile project that connected directly to the Fitbit and to an external video game.